


 Diese Website wurde ausschließlich mit MAGIX Web Designer erstellt.
Es wurden keine anderen Grafik- oder Softwareprogramme verwendet.
Diese Website wurde ausschließlich mit MAGIX Web Designer erstellt.
Es wurden keine anderen Grafik- oder Softwareprogramme verwendet.





 Bitte zuerst lesen
Hierbei handelt es sich um eine kurze Einführung und gleichzeitig eine echte
Website, mit der Sie frei experimentieren können.
Falls Sie diesen Text in Web Designer lesen, können Sie frei experimentieren und die
Programmfunktionen erforschen. Falls Sie den Text als Webseite lesen, ist dies ein
Beispiel dafür, was mit Web Designer möglich ist.
So erstellen Sie in 6 Schritten in Web Designer eine Website.
1) Öffnen Sie die Design-Galerie und wählen Sie ein Design
Das müssen wir jetzt natürlich nicht machen, da das Dokument bereits geöffnet
ist. Es basiert auf einer Vorlage mit dem Namen „Beta“. Sie sehen alle Vorlagen,
indem Sie mit der Maus über die Design-Galerie-Fläche rechts im Fenster fahren.
Betrachten Sie Ihre Website als Vorschau: Sie können Datei->Website-
Vorschau wählen, oder einfach in der oberen Leiste auf dieses Symbol klicken. Es erscheinen zwei Optionen:
Die Erste öffnet die Vorschau der aktuellen Seite (schnellste), mit der anderen betrachten Sie die gesamte
Website. Schauen Sie nun, wie die Webseite im Browser aussehen wird.
Im Vorschaufenster: Testen Sie die Schaltflächen oben und bewegen Sie die Maus über die Objekte, z. B. das Foto
oben rechts und klicken Sie die Links (wie diesen gleich hier), um die verschiedenen Ebenen-Effekte zu betrachten.
2) Bearbeiten der Grundfarben
Klicken Sie um mehr über den Farbeditor zu erfahren.
Bewegen Sie den Mauszeiger über das linke Ende der Farbleiste im unteren Bildschirmbereich und klicken Sie auf eine
der quadratischen Farbflächen. Wählen Sie “Bearbeiten”. Es wird nun der Farbeditor angezeigt und es können
unterschiedliche Farben ausgewählt werden. Für das beste Ergebnis empfehlen wir, als Grundfarben 1 und 2 ähnliche
oder gleiche Farben zu wählen, Es gibt Grundfarben für alle wesentlichen Gestaltungselemente des Designs.
Farbschemata. Mithilfe der vorgefertigten Farbschemata können Sie noch leichter Ihre
Farben per Drag & Drop ändern. Öffnen Sie die Design-Galerie, gehen Sie zum Ordner
Beispiele (Download)->Beispiel Web-Vorlagen und scrollen Sie zum unteren Ende, um
Vorschaubilder verschiedener Farbschemata zu betrachten. Ziehen Sie ein beliebiges
Schema auf die Webseite um die Farben sofort zu ändern.
3) Den Website-Text bearbeiten
Klicken Sie auf das große T-Symbol in der linken Werkzeugleiste (Text-Werkzeug). Klicken Sie nun auf einen Text und
beginnen Sie ihn zu bearbeiten. Probieren Sie dasselbe bei den Überschriften. Bei Verwendung des Text-Werkzeugs
ermöglicht Ihnen die Infoleiste oben die Schriftart, Größe, etc. zu verändern. Das ABC-Symbol am Ende ist die
Rechtschreibprüfung. Die Textbearbeitung erfolgt wie bei jedem gewöhnlichen Textbearbeitungsprogramm, z. B.
Ziehen über den Text wählt ihn aus.
Der Buttontext lässt sich genauso ändern. Einige Buttons sind „dehnbar” und bieten Platz für jede Beschriftung.
Probieren sie den Button auf der rechten Seite. Klicken Sie dazu mit dem Text-Werkzeug auf den Button-Text und
bearbeiten Sie ihn. Der Button ändert sich sofort.
4) Objekte neu anordnen
Versuchen wir nun einige Objekte zu verschieben und zu skalieren. Wählen Sie das Auswahl-Werkzeug (Pfeil-Werkzeug
ganz oben) und ziehen Sie am Foto oben rechts auf dieser Seite. Sehen Sie, wie der Text nun um das Objekt herum
fließt. Versuchen Sie an den Überschriften oder sogar den Buttons zu ziehen und benutzen erneut die Vorschau. Was
Sie in Web Designer sehen, ist genau das, was auch auf Ihrer Webseite erscheint.
Ziehen Sie die Eckanfasser um die Größe eines Objektes zu ändern. Probieren Sie es an diesem blassen Blumen-Symbol
unterhalb des Textes. Klicken Sie darauf und ziehen Sie dann an einem Eckanfasser.
Diese Blume ist auch besonders, weil sie ein wiederholtes Objekt ist. D. h. sie erscheint auf jeder Seite der Website
an der gleichen Stelle. Unter “Erweitert” finden Sie weitere Infos über wiederholte Objekte.
Ein Objekt drehen Sie, indem Sie noch einmal darauf klicken um die Rotationsanfasser anzuzeigen. Ziehen Sie an den
Anfassern um das Objekt zu drehen. Versuchen Sie es mit der Blütenform oder einer Textüberschrift. So lässt sich fast
alles auf einer Seite mit Leichtigkeit drehen, skalieren und verschieben.
Schritt 5 wird auf der nächsten Seite fortgesetzt:
Bitte zuerst lesen
Hierbei handelt es sich um eine kurze Einführung und gleichzeitig eine echte
Website, mit der Sie frei experimentieren können.
Falls Sie diesen Text in Web Designer lesen, können Sie frei experimentieren und die
Programmfunktionen erforschen. Falls Sie den Text als Webseite lesen, ist dies ein
Beispiel dafür, was mit Web Designer möglich ist.
So erstellen Sie in 6 Schritten in Web Designer eine Website.
1) Öffnen Sie die Design-Galerie und wählen Sie ein Design
Das müssen wir jetzt natürlich nicht machen, da das Dokument bereits geöffnet
ist. Es basiert auf einer Vorlage mit dem Namen „Beta“. Sie sehen alle Vorlagen,
indem Sie mit der Maus über die Design-Galerie-Fläche rechts im Fenster fahren.
Betrachten Sie Ihre Website als Vorschau: Sie können Datei->Website-
Vorschau wählen, oder einfach in der oberen Leiste auf dieses Symbol klicken. Es erscheinen zwei Optionen:
Die Erste öffnet die Vorschau der aktuellen Seite (schnellste), mit der anderen betrachten Sie die gesamte
Website. Schauen Sie nun, wie die Webseite im Browser aussehen wird.
Im Vorschaufenster: Testen Sie die Schaltflächen oben und bewegen Sie die Maus über die Objekte, z. B. das Foto
oben rechts und klicken Sie die Links (wie diesen gleich hier), um die verschiedenen Ebenen-Effekte zu betrachten.
2) Bearbeiten der Grundfarben
Klicken Sie um mehr über den Farbeditor zu erfahren.
Bewegen Sie den Mauszeiger über das linke Ende der Farbleiste im unteren Bildschirmbereich und klicken Sie auf eine
der quadratischen Farbflächen. Wählen Sie “Bearbeiten”. Es wird nun der Farbeditor angezeigt und es können
unterschiedliche Farben ausgewählt werden. Für das beste Ergebnis empfehlen wir, als Grundfarben 1 und 2 ähnliche
oder gleiche Farben zu wählen, Es gibt Grundfarben für alle wesentlichen Gestaltungselemente des Designs.
Farbschemata. Mithilfe der vorgefertigten Farbschemata können Sie noch leichter Ihre
Farben per Drag & Drop ändern. Öffnen Sie die Design-Galerie, gehen Sie zum Ordner
Beispiele (Download)->Beispiel Web-Vorlagen und scrollen Sie zum unteren Ende, um
Vorschaubilder verschiedener Farbschemata zu betrachten. Ziehen Sie ein beliebiges
Schema auf die Webseite um die Farben sofort zu ändern.
3) Den Website-Text bearbeiten
Klicken Sie auf das große T-Symbol in der linken Werkzeugleiste (Text-Werkzeug). Klicken Sie nun auf einen Text und
beginnen Sie ihn zu bearbeiten. Probieren Sie dasselbe bei den Überschriften. Bei Verwendung des Text-Werkzeugs
ermöglicht Ihnen die Infoleiste oben die Schriftart, Größe, etc. zu verändern. Das ABC-Symbol am Ende ist die
Rechtschreibprüfung. Die Textbearbeitung erfolgt wie bei jedem gewöhnlichen Textbearbeitungsprogramm, z. B.
Ziehen über den Text wählt ihn aus.
Der Buttontext lässt sich genauso ändern. Einige Buttons sind „dehnbar” und bieten Platz für jede Beschriftung.
Probieren sie den Button auf der rechten Seite. Klicken Sie dazu mit dem Text-Werkzeug auf den Button-Text und
bearbeiten Sie ihn. Der Button ändert sich sofort.
4) Objekte neu anordnen
Versuchen wir nun einige Objekte zu verschieben und zu skalieren. Wählen Sie das Auswahl-Werkzeug (Pfeil-Werkzeug
ganz oben) und ziehen Sie am Foto oben rechts auf dieser Seite. Sehen Sie, wie der Text nun um das Objekt herum
fließt. Versuchen Sie an den Überschriften oder sogar den Buttons zu ziehen und benutzen erneut die Vorschau. Was
Sie in Web Designer sehen, ist genau das, was auch auf Ihrer Webseite erscheint.
Ziehen Sie die Eckanfasser um die Größe eines Objektes zu ändern. Probieren Sie es an diesem blassen Blumen-Symbol
unterhalb des Textes. Klicken Sie darauf und ziehen Sie dann an einem Eckanfasser.
Diese Blume ist auch besonders, weil sie ein wiederholtes Objekt ist. D. h. sie erscheint auf jeder Seite der Website
an der gleichen Stelle. Unter “Erweitert” finden Sie weitere Infos über wiederholte Objekte.
Ein Objekt drehen Sie, indem Sie noch einmal darauf klicken um die Rotationsanfasser anzuzeigen. Ziehen Sie an den
Anfassern um das Objekt zu drehen. Versuchen Sie es mit der Blütenform oder einer Textüberschrift. So lässt sich fast
alles auf einer Seite mit Leichtigkeit drehen, skalieren und verschieben.
Schritt 5 wird auf der nächsten Seite fortgesetzt:











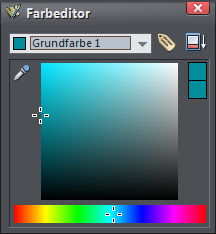
Hier ziehen, um den Farbton in eine beliebige Farbe des Spektrums zu ändern.
Klicken Sie hier, um
weitere Optionen wie
z.B. zur Eingabe von
hexadezimalen RGB-
Farbwerten anzuzeigen.
Hier ziehen, um die
Schattierung der
ausgewählten Farbe zu
ändern, heller oder dunkler.
Werden Grundfarben
geändert, sollte die
Schattierung nicht zu sehr
abgeändert werden.
Sie können die
Farbpipette dazu
verwenden, um
eine Farbe von
einer beliebigen
Stelle des
Bildschirms
aufzunehmen.
Der Farbeditor
Dieses Feld wurde als Pop-up-Ebene erstellt, welche, für fortgeschrittene Benutzer, in der Seiten- &
Ebenen-Galerie zu sehen ist. Der abgerundete Hintergrund wurde mit dem Rechteck-Werkzeug
erstellt und mit leichter Transparenz (mit dem Transparenz-Werkzeug) versehen. Zudem wurde ein
weicher Schatten mit dem Schatten-Werkzeug erzeugt. Die Pfeile wurden als einfache gerade Linien
mit dem Formeditor-Werkzeug gezeichnet und mit einer Spitze aus der Linien-Galerie versehen.
Der Web Designer enthält alle Werkzeuge, um nahezu alle Grafik- und Fotoeffekte zu erstellen. Und
Sie brauchen überhaupt keine HTML- oder JavaScript-Kenntnisse.
Beliebige Stelle anklicken, um diese Ebene zu verbergen.




 Diese Website wurde ausschließlich mit MAGIX Web Designer erstellt.
Es wurden keine anderen Grafik- oder Softwareprogramme verwendet.
Diese Website wurde ausschließlich mit MAGIX Web Designer erstellt.
Es wurden keine anderen Grafik- oder Softwareprogramme verwendet.





 Bitte zuerst lesen
Hierbei handelt es sich um eine kurze Einführung und gleichzeitig eine echte
Website, mit der Sie frei experimentieren können.
Falls Sie diesen Text in Web Designer lesen, können Sie frei experimentieren und die
Programmfunktionen erforschen. Falls Sie den Text als Webseite lesen, ist dies ein
Beispiel dafür, was mit Web Designer möglich ist.
So erstellen Sie in 6 Schritten in Web Designer eine Website.
1) Öffnen Sie die Design-Galerie und wählen Sie ein Design
Das müssen wir jetzt natürlich nicht machen, da das Dokument bereits geöffnet
ist. Es basiert auf einer Vorlage mit dem Namen „Beta“. Sie sehen alle Vorlagen,
indem Sie mit der Maus über die Design-Galerie-Fläche rechts im Fenster fahren.
Betrachten Sie Ihre Website als Vorschau: Sie können Datei->Website-
Vorschau wählen, oder einfach in der oberen Leiste auf dieses Symbol klicken. Es erscheinen zwei Optionen:
Die Erste öffnet die Vorschau der aktuellen Seite (schnellste), mit der anderen betrachten Sie die gesamte
Website. Schauen Sie nun, wie die Webseite im Browser aussehen wird.
Im Vorschaufenster: Testen Sie die Schaltflächen oben und bewegen Sie die Maus über die Objekte, z. B. das Foto
oben rechts und klicken Sie die Links (wie diesen gleich hier), um die verschiedenen Ebenen-Effekte zu betrachten.
2) Bearbeiten der Grundfarben
Klicken Sie um mehr über den Farbeditor zu erfahren.
Bewegen Sie den Mauszeiger über das linke Ende der Farbleiste im unteren Bildschirmbereich und klicken Sie auf eine
der quadratischen Farbflächen. Wählen Sie “Bearbeiten”. Es wird nun der Farbeditor angezeigt und es können
unterschiedliche Farben ausgewählt werden. Für das beste Ergebnis empfehlen wir, als Grundfarben 1 und 2 ähnliche
oder gleiche Farben zu wählen, Es gibt Grundfarben für alle wesentlichen Gestaltungselemente des Designs.
Farbschemata. Mithilfe der vorgefertigten Farbschemata können Sie noch leichter Ihre
Farben per Drag & Drop ändern. Öffnen Sie die Design-Galerie, gehen Sie zum Ordner
Beispiele (Download)->Beispiel Web-Vorlagen und scrollen Sie zum unteren Ende, um
Vorschaubilder verschiedener Farbschemata zu betrachten. Ziehen Sie ein beliebiges
Schema auf die Webseite um die Farben sofort zu ändern.
3) Den Website-Text bearbeiten
Klicken Sie auf das große T-Symbol in der linken Werkzeugleiste (Text-Werkzeug). Klicken Sie nun auf einen Text und
beginnen Sie ihn zu bearbeiten. Probieren Sie dasselbe bei den Überschriften. Bei Verwendung des Text-Werkzeugs
ermöglicht Ihnen die Infoleiste oben die Schriftart, Größe, etc. zu verändern. Das ABC-Symbol am Ende ist die
Rechtschreibprüfung. Die Textbearbeitung erfolgt wie bei jedem gewöhnlichen Textbearbeitungsprogramm, z. B.
Ziehen über den Text wählt ihn aus.
Der Buttontext lässt sich genauso ändern. Einige Buttons sind „dehnbar” und bieten Platz für jede Beschriftung.
Probieren sie den Button auf der rechten Seite. Klicken Sie dazu mit dem Text-Werkzeug auf den Button-Text und
bearbeiten Sie ihn. Der Button ändert sich sofort.
4) Objekte neu anordnen
Versuchen wir nun einige Objekte zu verschieben und zu skalieren. Wählen Sie das Auswahl-Werkzeug (Pfeil-Werkzeug
ganz oben) und ziehen Sie am Foto oben rechts auf dieser Seite. Sehen Sie, wie der Text nun um das Objekt herum
fließt. Versuchen Sie an den Überschriften oder sogar den Buttons zu ziehen und benutzen erneut die Vorschau. Was
Sie in Web Designer sehen, ist genau das, was auch auf Ihrer Webseite erscheint.
Ziehen Sie die Eckanfasser um die Größe eines Objektes zu ändern. Probieren Sie es an diesem blassen Blumen-Symbol
unterhalb des Textes. Klicken Sie darauf und ziehen Sie dann an einem Eckanfasser.
Diese Blume ist auch besonders, weil sie ein wiederholtes Objekt ist. D. h. sie erscheint auf jeder Seite der Website
an der gleichen Stelle. Unter “Erweitert” finden Sie weitere Infos über wiederholte Objekte.
Ein Objekt drehen Sie, indem Sie noch einmal darauf klicken um die Rotationsanfasser anzuzeigen. Ziehen Sie an den
Anfassern um das Objekt zu drehen. Versuchen Sie es mit der Blütenform oder einer Textüberschrift. So lässt sich fast
alles auf einer Seite mit Leichtigkeit drehen, skalieren und verschieben.
Schritt 5 wird auf der nächsten Seite fortgesetzt:
Bitte zuerst lesen
Hierbei handelt es sich um eine kurze Einführung und gleichzeitig eine echte
Website, mit der Sie frei experimentieren können.
Falls Sie diesen Text in Web Designer lesen, können Sie frei experimentieren und die
Programmfunktionen erforschen. Falls Sie den Text als Webseite lesen, ist dies ein
Beispiel dafür, was mit Web Designer möglich ist.
So erstellen Sie in 6 Schritten in Web Designer eine Website.
1) Öffnen Sie die Design-Galerie und wählen Sie ein Design
Das müssen wir jetzt natürlich nicht machen, da das Dokument bereits geöffnet
ist. Es basiert auf einer Vorlage mit dem Namen „Beta“. Sie sehen alle Vorlagen,
indem Sie mit der Maus über die Design-Galerie-Fläche rechts im Fenster fahren.
Betrachten Sie Ihre Website als Vorschau: Sie können Datei->Website-
Vorschau wählen, oder einfach in der oberen Leiste auf dieses Symbol klicken. Es erscheinen zwei Optionen:
Die Erste öffnet die Vorschau der aktuellen Seite (schnellste), mit der anderen betrachten Sie die gesamte
Website. Schauen Sie nun, wie die Webseite im Browser aussehen wird.
Im Vorschaufenster: Testen Sie die Schaltflächen oben und bewegen Sie die Maus über die Objekte, z. B. das Foto
oben rechts und klicken Sie die Links (wie diesen gleich hier), um die verschiedenen Ebenen-Effekte zu betrachten.
2) Bearbeiten der Grundfarben
Klicken Sie um mehr über den Farbeditor zu erfahren.
Bewegen Sie den Mauszeiger über das linke Ende der Farbleiste im unteren Bildschirmbereich und klicken Sie auf eine
der quadratischen Farbflächen. Wählen Sie “Bearbeiten”. Es wird nun der Farbeditor angezeigt und es können
unterschiedliche Farben ausgewählt werden. Für das beste Ergebnis empfehlen wir, als Grundfarben 1 und 2 ähnliche
oder gleiche Farben zu wählen, Es gibt Grundfarben für alle wesentlichen Gestaltungselemente des Designs.
Farbschemata. Mithilfe der vorgefertigten Farbschemata können Sie noch leichter Ihre
Farben per Drag & Drop ändern. Öffnen Sie die Design-Galerie, gehen Sie zum Ordner
Beispiele (Download)->Beispiel Web-Vorlagen und scrollen Sie zum unteren Ende, um
Vorschaubilder verschiedener Farbschemata zu betrachten. Ziehen Sie ein beliebiges
Schema auf die Webseite um die Farben sofort zu ändern.
3) Den Website-Text bearbeiten
Klicken Sie auf das große T-Symbol in der linken Werkzeugleiste (Text-Werkzeug). Klicken Sie nun auf einen Text und
beginnen Sie ihn zu bearbeiten. Probieren Sie dasselbe bei den Überschriften. Bei Verwendung des Text-Werkzeugs
ermöglicht Ihnen die Infoleiste oben die Schriftart, Größe, etc. zu verändern. Das ABC-Symbol am Ende ist die
Rechtschreibprüfung. Die Textbearbeitung erfolgt wie bei jedem gewöhnlichen Textbearbeitungsprogramm, z. B.
Ziehen über den Text wählt ihn aus.
Der Buttontext lässt sich genauso ändern. Einige Buttons sind „dehnbar” und bieten Platz für jede Beschriftung.
Probieren sie den Button auf der rechten Seite. Klicken Sie dazu mit dem Text-Werkzeug auf den Button-Text und
bearbeiten Sie ihn. Der Button ändert sich sofort.
4) Objekte neu anordnen
Versuchen wir nun einige Objekte zu verschieben und zu skalieren. Wählen Sie das Auswahl-Werkzeug (Pfeil-Werkzeug
ganz oben) und ziehen Sie am Foto oben rechts auf dieser Seite. Sehen Sie, wie der Text nun um das Objekt herum
fließt. Versuchen Sie an den Überschriften oder sogar den Buttons zu ziehen und benutzen erneut die Vorschau. Was
Sie in Web Designer sehen, ist genau das, was auch auf Ihrer Webseite erscheint.
Ziehen Sie die Eckanfasser um die Größe eines Objektes zu ändern. Probieren Sie es an diesem blassen Blumen-Symbol
unterhalb des Textes. Klicken Sie darauf und ziehen Sie dann an einem Eckanfasser.
Diese Blume ist auch besonders, weil sie ein wiederholtes Objekt ist. D. h. sie erscheint auf jeder Seite der Website
an der gleichen Stelle. Unter “Erweitert” finden Sie weitere Infos über wiederholte Objekte.
Ein Objekt drehen Sie, indem Sie noch einmal darauf klicken um die Rotationsanfasser anzuzeigen. Ziehen Sie an den
Anfassern um das Objekt zu drehen. Versuchen Sie es mit der Blütenform oder einer Textüberschrift. So lässt sich fast
alles auf einer Seite mit Leichtigkeit drehen, skalieren und verschieben.
Schritt 5 wird auf der nächsten Seite fortgesetzt: